Css position relative bottom
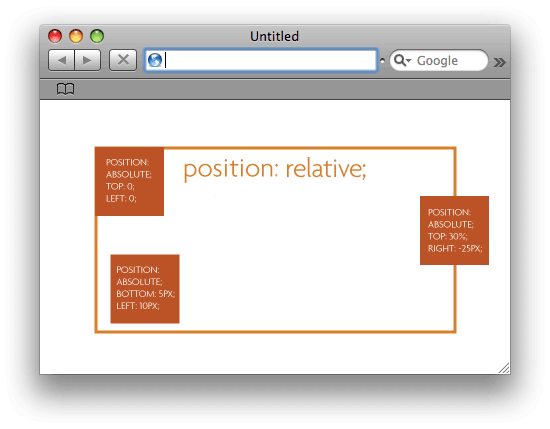
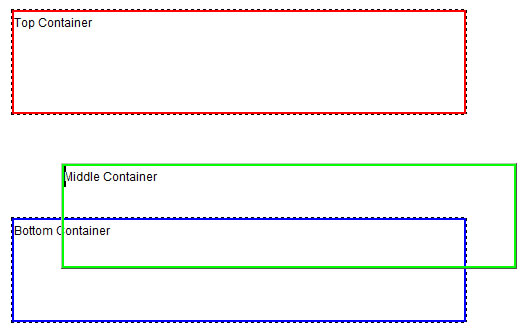
The top, right, bottom, and left properties are used to position the element. The root element creates a root stacking context , but other elements may establish local stacking contexts. A simple, valid way to make the footer get down! In the absolute positioning model, a box is explicitly offset with respect to its containing block. Each box belongs to one stacking context. January 25, at 5:


CSS position property



CSS Positioned Layout Module Level 3
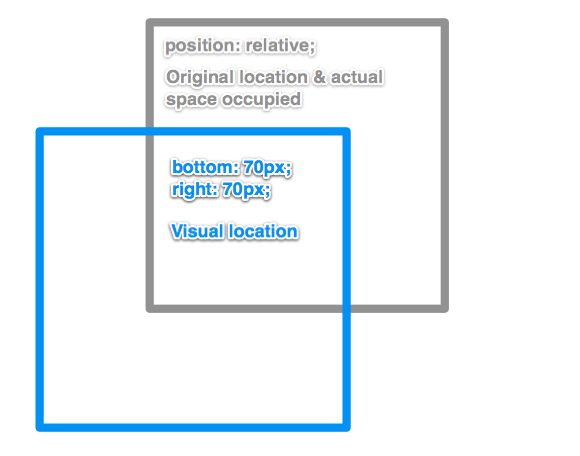
Your message has been sent to W3Schools. For relatively positioned boxes, the offset is with respect to the left edge of the box itself i. We can "float" an element to push it as far as possible to the right or to the left, and allow text to wrap around it. Also, the layout of text inside each line is defined elsewhere.



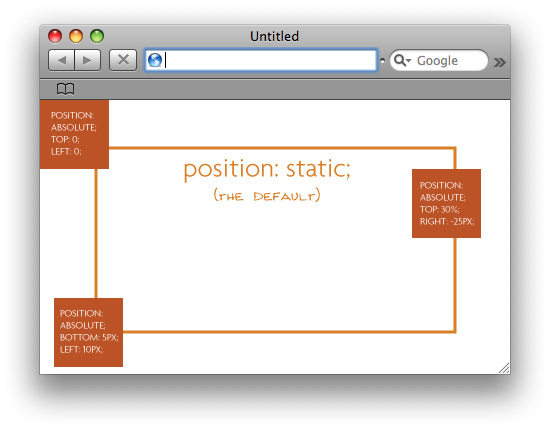
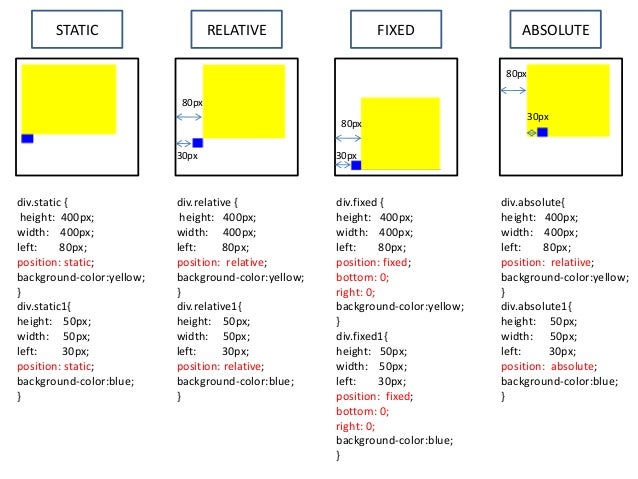
The position Property
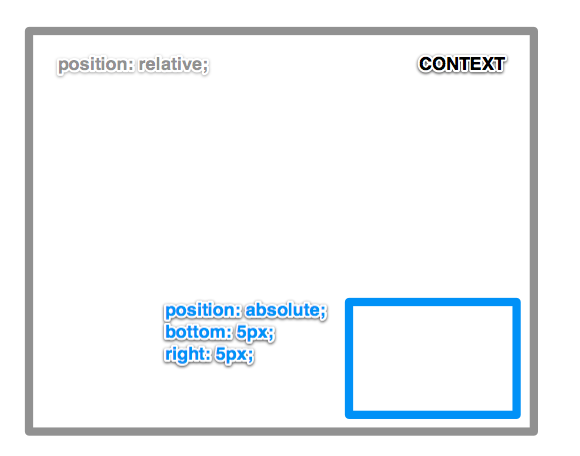
An element with position: Touhid Rahman Touhid Rahman 2, 15 Permalink to comment October 27, View Demo Download Files.





In this CSS position example, we have set the totn2 class to have a position of fixed and the bottom property is set to 5px. If no containing elements have these position properties set on the page, then the child will be positioned relative to the page body. In this case, the next parent container div is the grandparent. No YOU cant do this with pure css because it is just the revers direction to the normal flow of page ii mean bottom to top ; you can use this plugin which is very easy to use stickyjs ; use it with bottomSpacing: The z-index property specifies the stack order of an element which element should be placed in front of, or behind, the others. I forgot my password. I guess you are looking for sticky footer..

669
98

















Jesus Christ what a stupid fucking video. one of the dumbest I have seen on all of youtube
Like...the most beatiful sex video of all times. High five bro.
What the fuck is wrong with the brunettes skin. Like she got in a fight with a shark.
Tres jolie action.la brune super.
bbw hot
Hi sneha i want to suck you boobs till you say stop..
apna number or address send karo plz